~웹 배포 netlify 외길인생..
오늘 실습한 김에 기록해 두기! ~
1. AWS S3 접속 -> 버킷 만들기
일반구성 : 이름 설정, 퍼블릭 액세스 차단 해제 -> 현재 설정 어쩌고 노란색 박스 체크!


2. 속성 -> 정적 웹 사이트 호스팅
정적 웹 사이트 호스팅 활성화, 인덱스 문서 이름에 내가 지정한.html 이름 작성!


그 후 생성된 링크에 들어가면, 그 파일만 배포가 된 것을 확인할 수 있다.
3. 버킷 -> 권한 -> 정책
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::버킷 이름/*"
}
]
}
깃허브를 연결해봅시다
4. IAM -> 사용자 생성
1) 이름 설정
2) 권한 옵션 : 직접 정책 연결
3) 권한 정책 : AmazonS3FullAccess, CloudFrontFullAccess


5. IAM -> 보안자격증명, 키 생성 -> CLI 체크
액세스 키 꼭 저장해 두기!!!!


6. Github -> Settings -> Secrets and variables -> Actions

각각 다음과 같이 추가하고, 아까 저장한 Secret 키를 넣어준다.
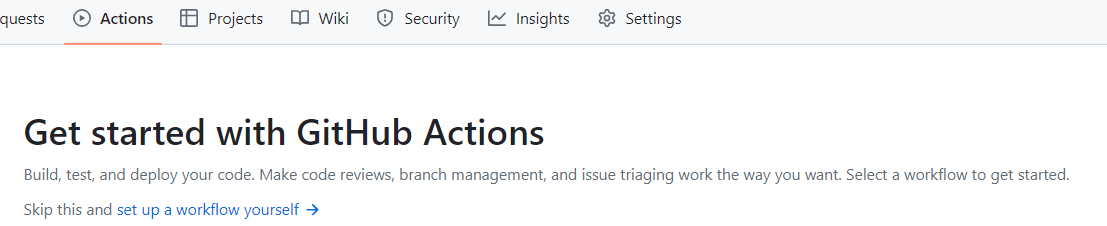
7. Github -> Actions -> set up a workflow yourself 클릭

아래와 같이 입력하세요!
때에 따라 doc 보고 확인하기!!
name: Deploy To S3
on:
push:/*혹은 pullrequest로!*/
branches: [ main ]
workflow_dispatch:
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: checkout v2
uses: actions/checkout@v2
- name: Deploy To s3
env:
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
run: |
aws s3 cp \
--recursive \
--region ap-northeast-2 \
./파일 경로 적기 s3://버킷이름
여기까지 해도 배포가 되지만, 도메인 길이가 너무 길어서 줄여봅시다!
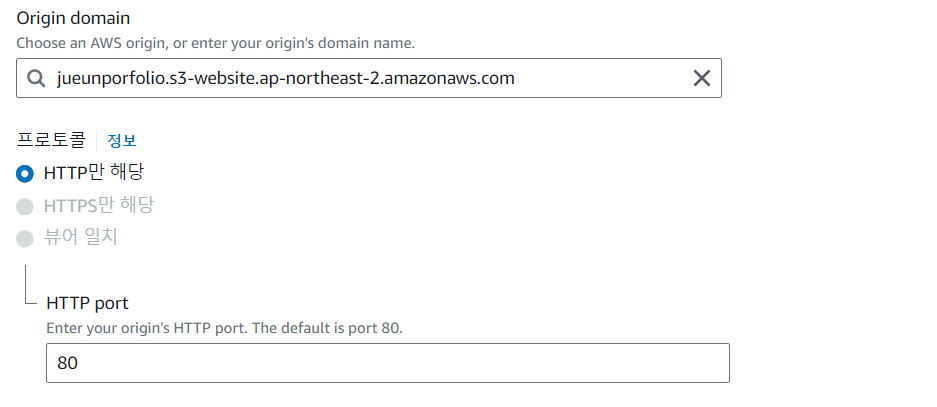
1. CloudFront 접속 -> 생성
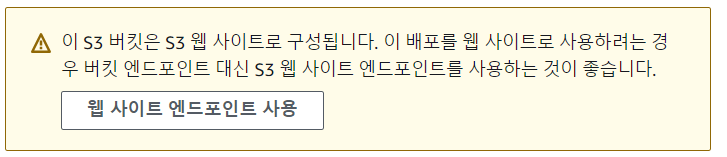
2. domain 이름 설정 -> 웹 사이트 엔드포인트 사용 클릭! 이걸 클릭해야 프로토콜을 선택할 수 있


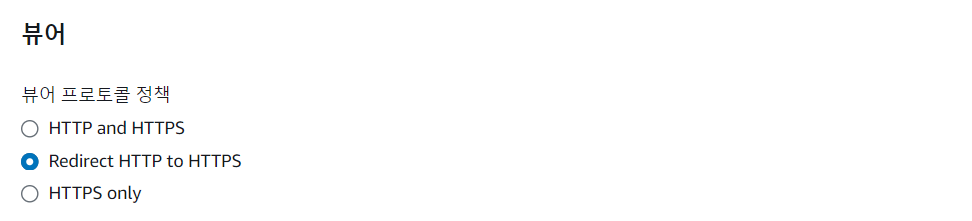
3. 뷰어 -> Redirect 클릭

4. 방화벽 -> 비활성화

아까보다 짧아진 도메인으로 접속 가능!
'Web Service' 카테고리의 다른 글
| [서비스 기획] #2. SWOT 분석 (0) | 2024.04.09 |
|---|---|
| [서비스 기획] #1. STP 전략 (0) | 2024.04.09 |
| [Netlify] 깃허브 연결해서 Web 배포하기 (2) | 2023.05.18 |



댓글