안드도 생명 주기 정리했으니까 리액트 생명 주기 정리 시작~~
React 컴포넌트는 생명 주기가 있다. 생애 주기 혹은 라이프사이클이라고 많이 표현하는데, 컴포넌트가 실행되거나 업데이트되거나 제거될 때 특정한 이벤트들이 발생한다.
클래스형 컴포넌트를 쓸 때 발생하는데 이거 잘 안 쓰기 때문에 그냥 이런 게 있다 정도만 알아두기!

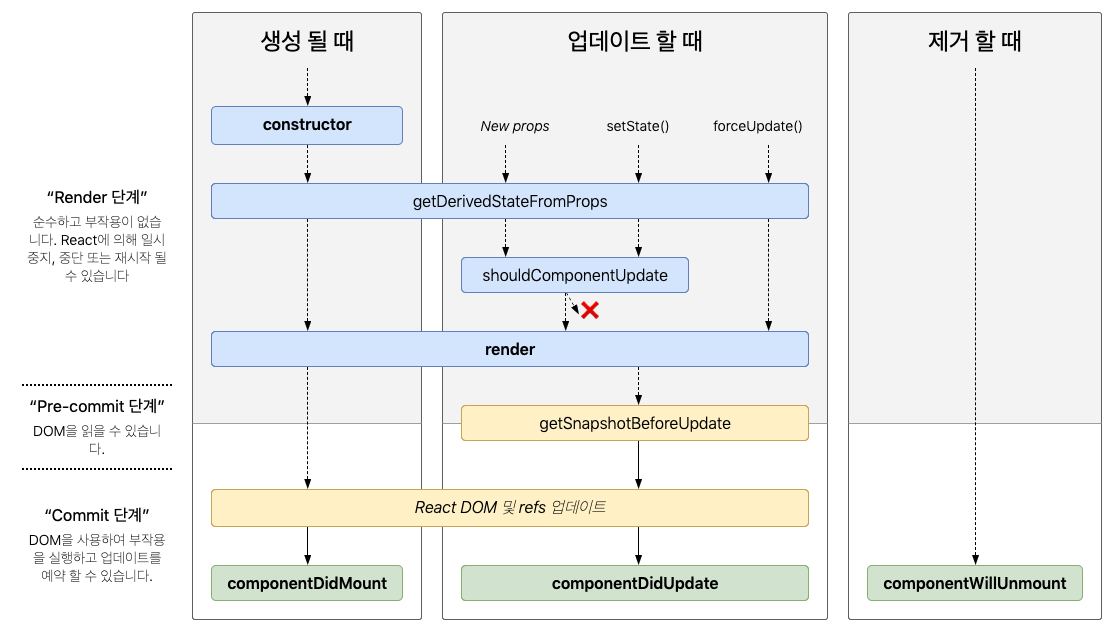
1. 마운트
1) constructor
컴포넌트의 생성자 메서드로, 컴포넌트가 만들어지면 가장 먼저 실행되는 메서드이다.
constructor(props) {
super(props);
console.log("constructor");
}
2) getDerivedSteteFromProps
props로 받아온 것을 state에 넣어주고 싶을 때 사용한다.
static getDerivedStateFromProps(nextProps, prevState) {
console.log("getDerivedStateFromProps");
if (nextProps.color !== prevState.color) {
return { color: nextProps.color };
}
return null;
}다른 생명주기 메서드와는 달리 앞에 static 을 필요로 하고, 이 안에서는 this를 조회할 수 없다.
3) render
컴포넌트를 렌더링 하는 메서드
4) componentDidMount
컴포넌트의 첫번째 렌더링이 마치고 나면 호출되는 메서드.
이 메서드가 호출되는 시점에는 우리가 만든 컴포넌트가 화면에 나타난 상태이다.
2. 업데이트
1) getDerivedStateFromProps
컴포넌트의 props 나 state 가 바뀌었을 때도 이 메서드가 호출된다.
2) shouldComponentUpdate
컴포넌트가 리렌더링 할지 말지를 결정하는 메서드이다.
주로 최적화 할 때 사용하는 메서드이다.
3) render
UI를 나타낼 때 눈에 보이는 화면을 구성해 주는 렌더링이 필요한데, 리액트에서는 render함수가 그 역할을 한다.
컴포넌트가 어떻게 생겼는지 정의하고, 뷰의 구성과 작동방식에 대한 정보를 지닌 객체를 반환한다.
4) getSnapshotBeforeUpdate
컴포넌트에 변화가 일어나기 직전의 DOM 상태를 가져와서 특정 값을 반환하면 그다음 발생하게 되는 함수에서 받아와서 사용할 수 있다.
5) componentDidUpdate
리렌더링이 마치고, 화면에 원하는 변화가 반영되고 난 뒤 호출되는 메서드
3. 언마운트
컴포넌트가 화면에서 사라지는 것을 의미
1) componentWillUnmount
컴포넌트가 화면에서 사라지기 직전에 호출된다.
componentWillUnmount() {
console.log("componentWillUnmount");
}
참고:
https://react.vlpt.us/basic/25-lifecycle.html
25. LifeCycle Method · GitBook
25. LifeCycle Method LifeCycle Method 는 한국어로 "생명주기 메서드" 라고 부릅니다. 생명주기 메서드는 컴포넌트가 브라우저상에 나타나고, 업데이트되고, 사라지게 될 때 호출되는 메서드들 입니다.
react.vlpt.us
'Web Service > React' 카테고리의 다른 글
| [기본 개념] #2. Hooks & Rendering (0) | 2023.11.24 |
|---|---|
| [기본 개념] #1. props (7) | 2023.11.23 |
| [Realtime Database] Setting (0) | 2023.05.17 |
| [실전형 리액트 Hooks] #1. INTRODUCTION (0) | 2023.01.11 |
| [트위터 클론 코딩] #9. Finishing up! (0) | 2022.05.06 |



댓글