깃허브를 통해 배포하는 방법을 알아보자!
gp-pages
깃허브에서 제공하는 무료서비스이다.
깃허브 페이지에 업로드할 수 있게 해주는 것이다.
npm i gh-pages 로 설치한다.
그 후 package.json에 있는 scripts를 확인하자.
build가 있는 것을 확인할 수 있다.

npm run buil 를 입력하면 build라는 파일이 생성된다.
이 파일에는 JS가 엄청 많은데, 이것은 브라우저가 이해할 수 있는 코드로
우리가 만든 코드들이 압축되었다고 생각하면 된다.
push하기 전에,
마지막에
,
"homepage" : "https://사용자이름.github.io/repository이름"
를 추가하자
이때, repository 이름은 git remote -v를 치면 확인가능하고, 마지막에 .git은 빼주어야 한다.
그 후 다른 scripts를 추가한다.
"deploy" : "gh-pages -d build"
이 명령어는 build라는 directory를 가지고 오는 것이다.
근데 build 한 후에 deploy해야 한다는걸 기억하고 싶지 않으니까
"predeploy" : "npm run build"
를 추가하면 먼저 predeploy(즉, npm run build)이 먼저 실행되고 build가 실행된다.

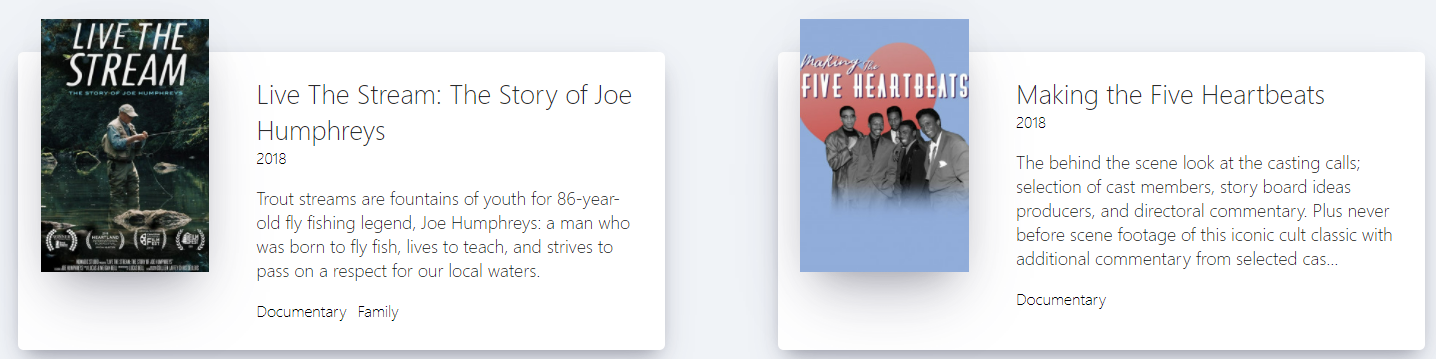
이후, 위에 등록한 url로 들어가면 배포된 것을 확인할 수 있다!
css는 걍 복붙함
메인 페이지로 가면, 페이지마다 설명이 달라서 모양이 별로다. 그래서 이것을 조절해보자!
Movie.js
import PropTypes from "prop-types";
import { Link } from "react-router-dom";
import styles from "./Movie.module.css";
function Movie({ id, coverImg, title, year, summary, genres }) {
return (
<div className={styles.movie}>
<img src={coverImg} alt={title} className={styles.movie__img} />
<div>
<h2 className={styles.movie__title}>
<Link to={`/movie/${id}`}>{title}</Link>
</h2>
<h3 className={styles.movie__year}>{year}</h3>
<p>{summary.length > 235 ? `${summary.slice(0, 235)}...` : summary}</p>
<ul className={styles.movie__genres}>
{genres.map((g) => (
<li key={g}>{g}</li>
))}
</ul>
</div>
</div>
);
}
Movie.propTypes = {
id: PropTypes.number.isRequired,
coverImg: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
genres: PropTypes.arrayOf(PropTypes.string).isRequired,
};
export default Movie;먼저 기준으로 둘 length를 측정한다.
summary는 Stirng이기 때문에 slice를 쓸 수 있다.
slice는 시작과 끝의 값을 필요로 한다.
시작과 끝을 넣고 말 ...를 넣어주면, 시작~끝(길이)가 나오고 그 이후는 ...로 나타내진다.

Breaking Change
버전 업데이트하면서 달라져서 바꿔야 하는 경우를 말한다.
'Web Service > React' 카테고리의 다른 글
| [트위터 클론 코딩] #2. LogIn/Out-1 (0) | 2022.03.31 |
|---|---|
| [트위터 클론 코딩] #1. Setup (0) | 2022.03.27 |
| [영화 웹 서비스 만들기] #12. React Router (0) | 2022.03.25 |
| [영화 웹 서비스 만들기] #11. Movie App (0) | 2022.03.25 |
| [영화 웹 서비스 만들기] #10. Coin Tracker (1) | 2022.03.25 |




댓글