이번에도 마찬가지로 노마드 코더의 강의를 참고해서 공부!
1월에 다 듣고 3강까지는 2회독을 해서, 수월하게 들을 수 있을 것으로 생각한다.
https://nomadcoders.co/nwitter/lobby
트위터 클론코딩 – 노마드 코더 Nomad Coders
React Firebase for Beginners
nomadcoders.co
~1.2까지의 강의
먼저 npx create-react-app 프로젝트이름을 쳐서 프로젝트를 생성한 후,
code 프로젝트이름을 쳐서 VScode를 통해 프로젝트를 열자.
그 후깃허브와 연결시킨다.
이미 만들어진 파일과 깃허브 repository를 연결시키는 방법
git remote add origin url
이제 깃허브-파일은 연결시켰고, 파이어베이스와 내 파일을 연결시켜 보자.
처음에 파이어베이스에 들어가면 이런 화면이 나온다.

'프로젝트 만들기' 클릭!


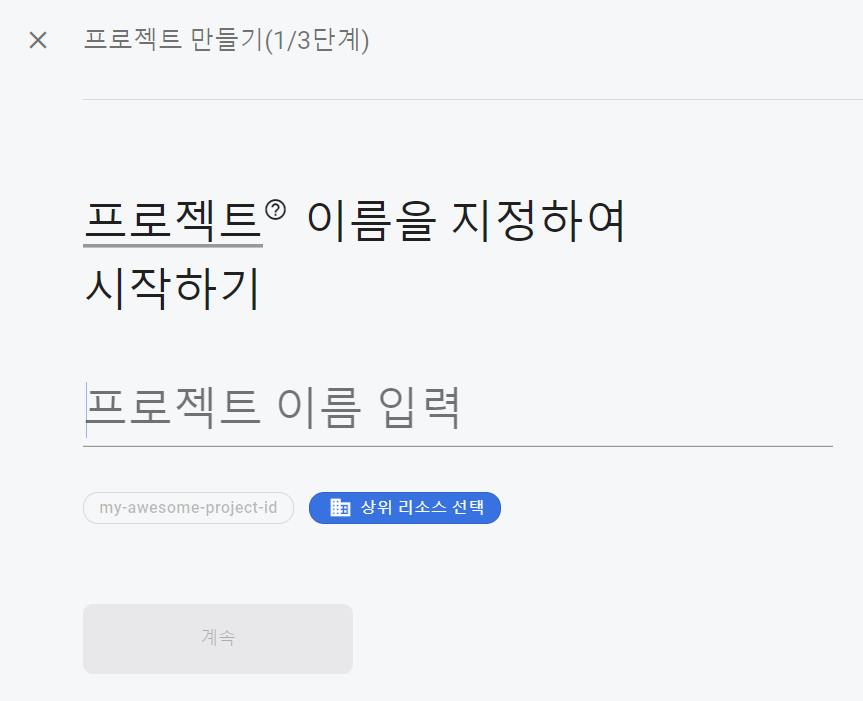
클릭 하면 프로젝트 이름을 입력하라는 창이 뜬다. 원하는 이름을 누리고, 에널리틱스 사용 설정은 끈다.
그 후 계속을 누르면,

생성되었다! 나는 웹을 만들거니까 웹을 눌러준다.

앱 닉네임을 정하고, 앱 등록을 하자.
(추가 되었으면 이제 React에 sdk를 설치해주어야 하는데, 강의랑 버전이 달라져서 설치를 현재와 다른 버전으로 했음)
npm install --save firebase (or npm i firebase) 대신, npm i firebase@9.6.1

configuration을 복사해서 src 밑에 firebase.js를 만들어서 붙여넣고, 밑에 있는 initializeApp은 밑에 붙여주면 된다.
firebase.js
import firebase from "firebase/compat/app";
import "firebase/compat/auth";
import "firebase/compat/firestore";
import "firebase/compat/storage";
const firebaseConfig = {
configuration
};
export default firebase.initializeApp(firebaseConfig);연결 완료!
깃허브에 위에 작성한 대로 코드들을 올리면, 나의 configuration이 노출된다.
그래서 이때를 위한 것이 바로 .env파일이다.
.env 파일은 github같은 공용 웹사이트에 코드를 올릴 때 개인정보 보호겸 사용된다.
여기서는 firebase.js 파일 안에 있는 값을 키값 그대로가 아닌 다른 값으로 치환시키기 위해 사용했다.

.env가 src 밑에 들어가지 않도록 주의하자.
firebase.js
import firebase from "firebase/compat/app";
import "firebase/compat/auth";
import "firebase/compat/firestore";
import "firebase/compat/storage";
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGIN_ID,
appId: process.env.REACT_APP_APP_ID,
};
export default firebase.initializeApp(firebaseConfig);위의 코드와는 달리, 값이 변수들로 치환되었다.
.env
REACT_APP_API_KEY =
REACT_APP_AUTH_DOMAIN =
REACT_APP_PROJECT_ID =
REACT_APP_STORAGE_BUCKET =
REACT_APP_MESSAGIN_ID =
REACT_APP_APP_ID =
이때, 변수의 이름은 REACT_APP으로 시작해야 한다. 만든 사람들이 이걸로 시작하는 환경변수를 찾도록 자동으로 설정했기 때문이다.
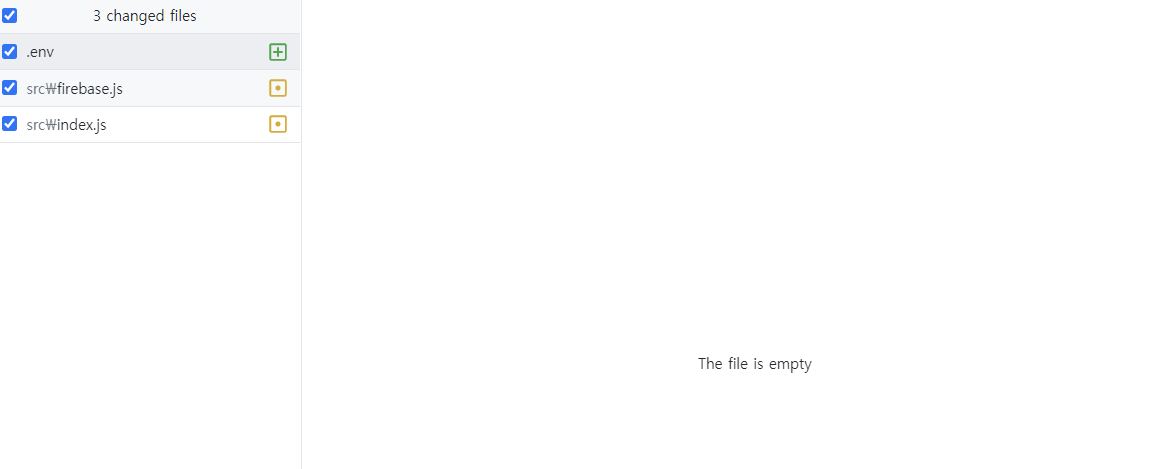
이후 .gitignore에서 .env를 입력해준다.

깃허브 데스크탑에서 보여지는 이미지. 실행하면 .env는 보이지 않게 된다.
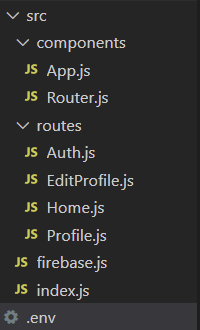
이제 components와 routes를 추가해서 관리할 것이다.
Route를 쓰기위해서 설치해주어야 한다.(버전의 문제로 다르게 설치했음)
npm i react-router-dom 대신, npm i react-router-dom@5.3.0

src밑에 모든 것(.env 제외)이 있었는데, 틀을 잡기 위해 다음과 같이 추가해준다.
App.js
import React from 'react';
import AppRouter from "./Router";
function App() {
return <AppRouter />;
}
export default App;
Router.js
import React, { useState } from "react";
import { HashRouter as Router, Route, Switch } from "react-router-dom";
import Auth from "../routes/Auth";
import Home from "../routes/Home";
const AppRouter = () => {
const [isLoggedIn, setIsLoggedIn] = useState(false);
return (
<Router>
<Switch>
{isLoggedIn ? (
<>
<Route exact path="/">
<Home />
</Route>
</>
) : (
<Route exact path="/">
<Auth />
</Route>
)}
</Switch>
</Router>
);
};
export default AppRouter;로그인 되었는지 useState를 통해서 확인할 것이다. 초기값은 false로 설정하고,
로그인 되었다면 <Home />으로, 되지 않았다면 <Auth />로 이동한다.
Auth.js
import React from 'react';
const Auth = () => <span>Auth</span>;
export default Auth;자동으로 import해주기 위해, Arrow function을 사용한다.
Home.js
import React from "react";
const Home = () => <span>Home</span>;
export default Home;
자동으로 import해주기 위해, Arrow function을 사용한다.
EditProfile.js
import React from "react";
export default () => <span>Edit Profile</span>;자동으로 import 안 됨.
Profile.js
import React from "react";
export default () => <span>Profile</span>;자동으로 import 안 됨.
'Web Service > React' 카테고리의 다른 글
| [트위터 클론 코딩] #3. LogIn/Out-2 (0) | 2022.03.31 |
|---|---|
| [트위터 클론 코딩] #2. LogIn/Out-1 (0) | 2022.03.31 |
| [영화 웹 서비스 만들기] #13. Final! (4) | 2022.03.25 |
| [영화 웹 서비스 만들기] #12. React Router (0) | 2022.03.25 |
| [영화 웹 서비스 만들기] #11. Movie App (0) | 2022.03.25 |




댓글