이제 ReactJS를 활용해서 웹페이지는 많이 만들어 봤으니까,
니꼬쌤과 함께 React Native를 배워보자!
~1.7까지의 강의
이 강좌를 위해서는 먼저 ReactJS를 알고 있어야 한다.
state, props, useEffect, useState를 알고 있으면 된다.
우선 터미널에 가서, node -v를 실행시킬 수 있으면 된다.

핸드폰에 있는 앱에 코드를 전송해서 앱을 실행해볼 것이다.
기본 시설들이 준비된 앱이 있다.
인프라가 준비되어 있는데, 코드만 준비되어 있지 않아서
우리는 앱을 complie 시킬 필요없고, 앱을 다운받고 앱으로 코드를 전송시키면 된다.
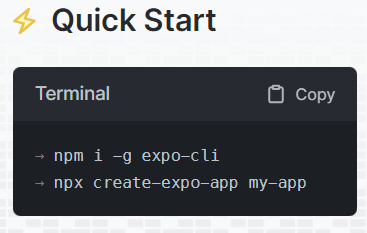
그 앱은 바로! Expo이다.
Expo는 작성한 코드의 결과를 앱에서 즉시 확인할 수 있다.

다음을 터미널 창에 입력한다.

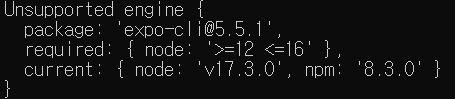
아니 Expo 업데이트좀 하세요^^
그래서 다시 다운 받았슴다.
https://nodejs.org/ko/download/releases/
https://nodejs.org/download/release/v15.14.0/
Index of /download/release/v15.14.0/
nodejs.org
저는 원래 node는 삭제하지 않았는데, 이전 버전의 node의 위치로 가서 명령어를 실행해주었습니다.
그 후, 핸드폰에 Expo 앱을 다운받는다.

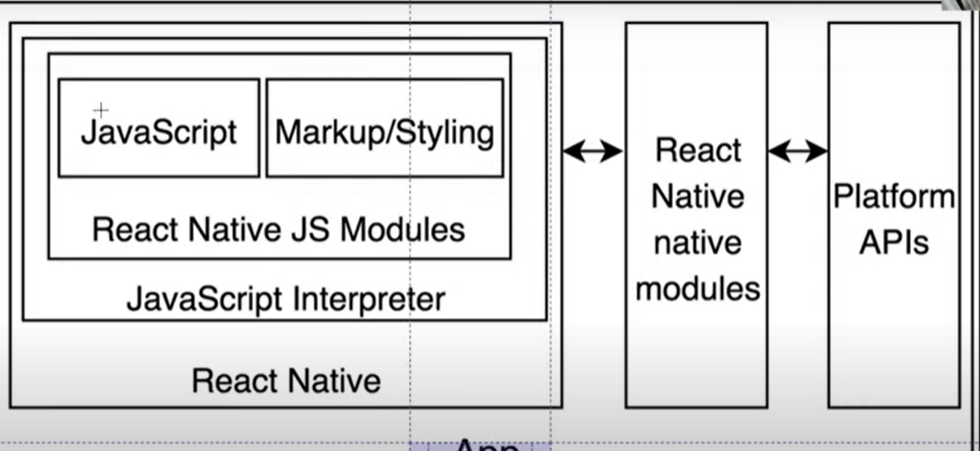
Native는 인터페이스이다. 그래서 Native로 코드를 만들면 그 코드가 iOS나 JAVA로 변환되는 것이다.

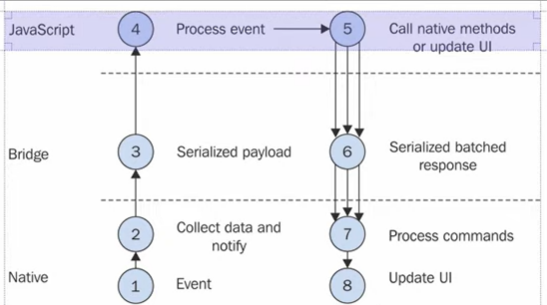
4,5가 코드를 짜는 유일한 부분이다.
event가 발생하면 bridge를 통해 JS에 메시지를 전달한다.
우리의 코드는 JS에있고 event를 기다리고 있다.
event가 생기면 bridge는 메시지를 보내주고, 코드를 실행시키고 다시 Native에 메시지를 보내준다.
event가 감지되면(1) 데이터가 수집(2)이된다.
이런 데이터가 메시지로 만들어지고(3), 이 메시지가 JS에 도착(4)한다.
여기서 event를 받으면(5) Native는 Native 운영체제에 메시지를 보내게 된다.(6)
운영체제에 전달한다.
이제 본격적으로 앱을 만들어보자.
원하는 위치에, expo init 앱이름

그리고 blank를 선택한다. 그 후 code .로 열자!
그럼 우선 얼레벌레 열리기는 하는데, react native 코드를 폰에서 실행할 수 있는지 확인을 하고 싶다.
npm start를 하면, QR코드랑 이것저것 생긴다.
로그인을 하기 위해서, expo login 입력

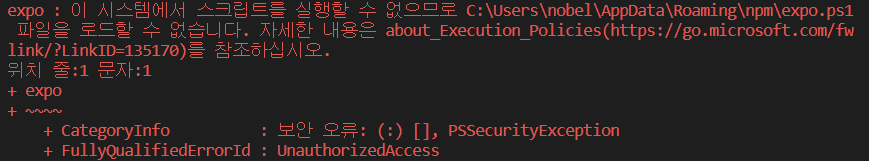
[VS Code] expo : 이 시스템에서 스크립트를 실행할 수 없으므로... 터미널 오류
터미널에 expo start라고 입력하였으나 스크립트 실행 권한이 제한되어 있는 상태이므로 오류가 발생하였다. 스크립트 실행 권한 변경 1. PowerShell 관리자 권한으로 실행 2. get-help Set-ExecutionPolicy 입.
seopark.tistory.com
이 분꺼 보고 따라했음
그리고 다시 expo login을 하고 ID와 비밀번호를 입력한다.
그리고 다시 npm start를 하고, 핸드폰 앱으로 들어가면 현재 작업하고 있는 것을 볼 수 있다.
핸드폰 앱을 들어가면, App.js에 코딩한 내용을 확인할 수 있다.

미췬 연결 안해도 바로된다..
코드를 바로 핸드폰으로 전송시키고, 핸드폰에서 그 코드를 바로 실행시키는 것이다.
'Application > React Native' 카테고리의 다른 글
| [React Native 101] #6. Persist&Delete (0) | 2022.07.25 |
|---|---|
| [React Native 101] #5. Touchables&TextInput&Todos (0) | 2022.07.25 |
| [React Native 101] #4. Location & Weather & Icons (0) | 2022.07.21 |
| [React Native 101] #3. Styles (2) | 2022.07.18 |
| [React Native 101] #2. Rules & Packages (0) | 2022.07.18 |




댓글