https://nextjs.org/learn/basics/data-fetching
Learn | Next.js
Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build pre-rendered applications, static websites, and more.
nextjs.org
지금까지 블로그 콘텐츠를 추가하지 않았는데, 이제 외부 블로그 데이터를 나의 앱으로 가져오도록 하자.
블로그 content를 파일 시스템에 저장하지만, content가 다른 곳에 저장된 경우도 작동한다.
~아직 미완인 게시물! 수정이 필요함~
1. Pre-rendering (사전 렌더링)
data fetching(데이터 가져오기)전에, Next.js에서 가장 중요한 개념 중 하나인 Pre-rendering에 대해 알아보자.
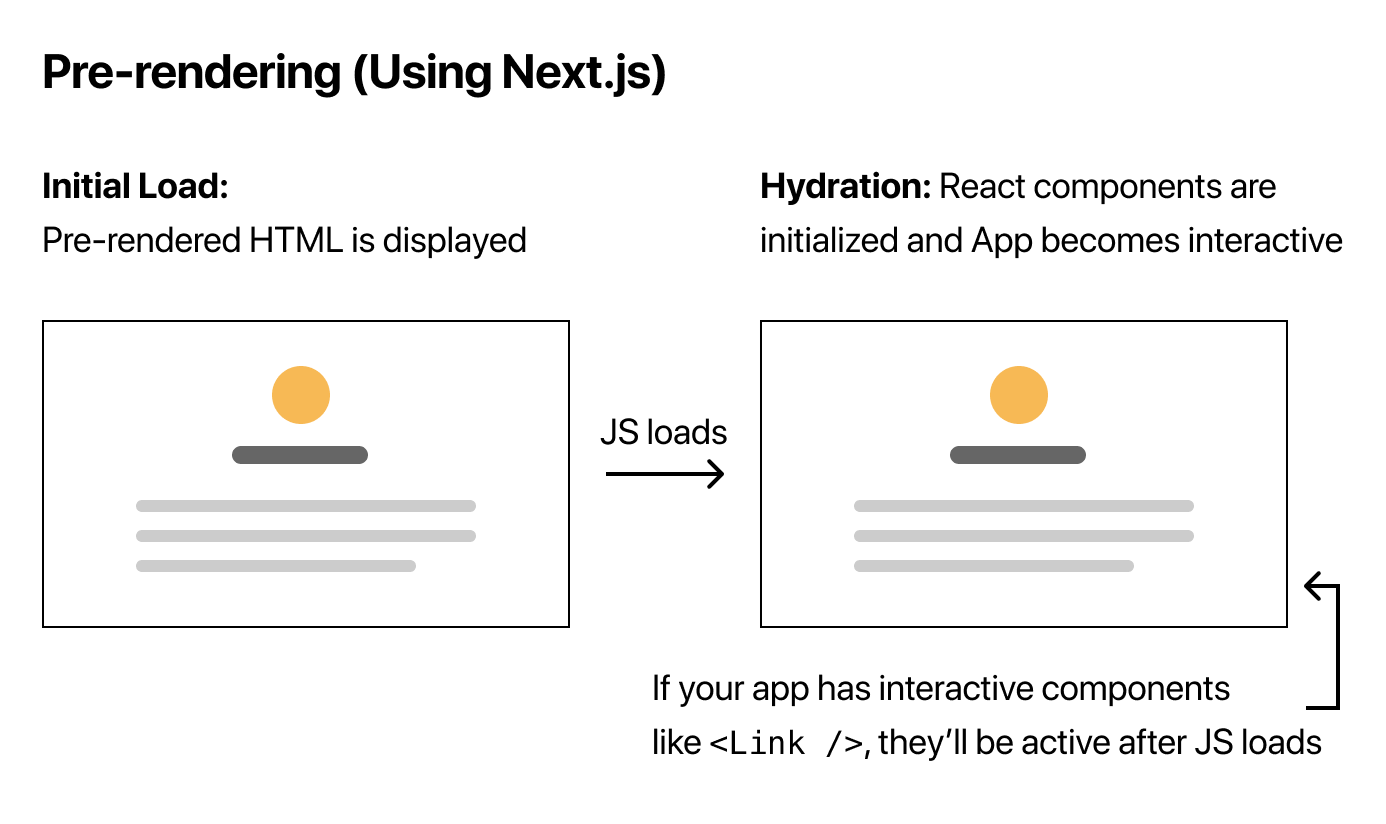
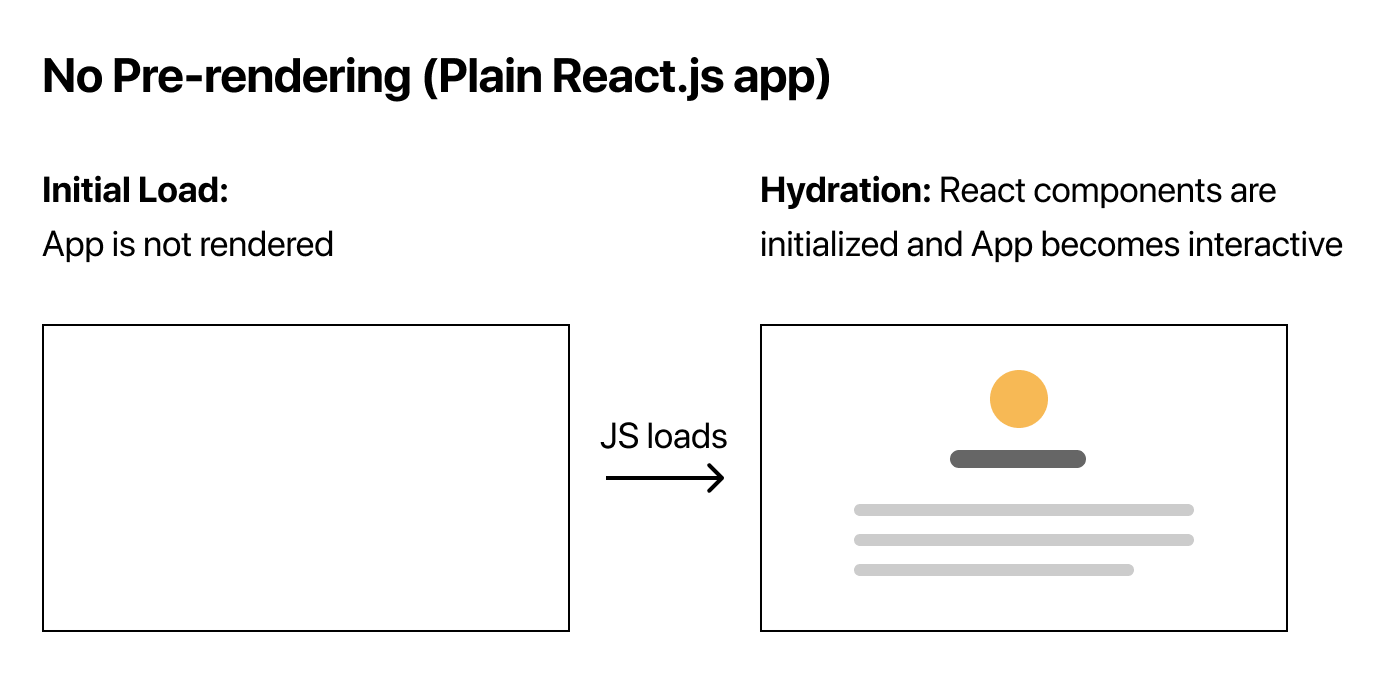
기본적으로, Next.js는 모든 페이지를 미리 rendering(화면에 표시할 웹 페이지를 만드는 과정) 한다. 즉, 클라이언트 측 자바스크립트로 모든 작업을 수행하는 대신에 각 페이지에 대해 미리 HTML을 생성한다. 생성된 HTML은 해당 페이지에 필요한 최소한의 자바스크립트 코드와 연결된다. 브라우저에서 페이지를 로드하면 해당 자바스크립트 코드가 실행되고, 페이지가 완전 대화식으로 만들어진다. (이 과정을 hydration이라고 함) 그리고, Next.js가 없는 일반 React.js인 경우 pre-rendering이 없으므로 자바스크립트를 비활성화하면 앱을 볼 수 없다.


2. Two Forms of Pre-rendering(두 가지 형태의 사전 렌더링)
Next.js에는 Static Generation(정적 생성)과 Server-side Rendering(서버 측 렌더링) 두 가지 사전 렌더링 형식이 있다. 차이점은 페이지에 대한 HTML을 생성할 때 이다.
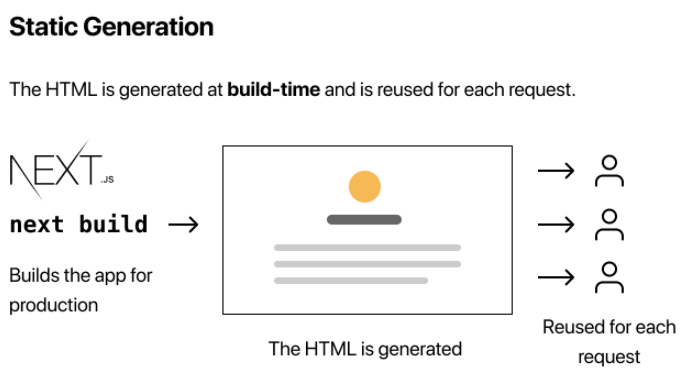
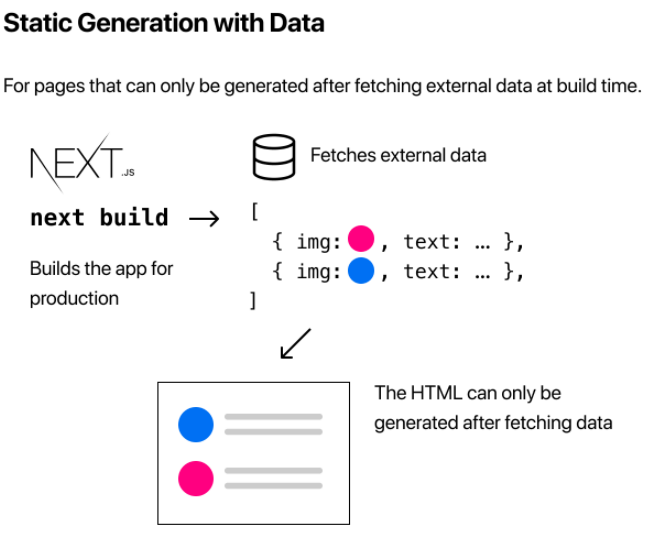
- Static Generation(정적 생성)
빌드 시 HTML을 생성하는 pre-rendering 방법이다. pre-rendered 된 HTML은 각 요청에서 재사용된다.
※ 개발 모드에서 (ex. npm run dev) Static Generation을 사용하는 모든 페이지는 각 요청에서 미리 렌더링 된다.

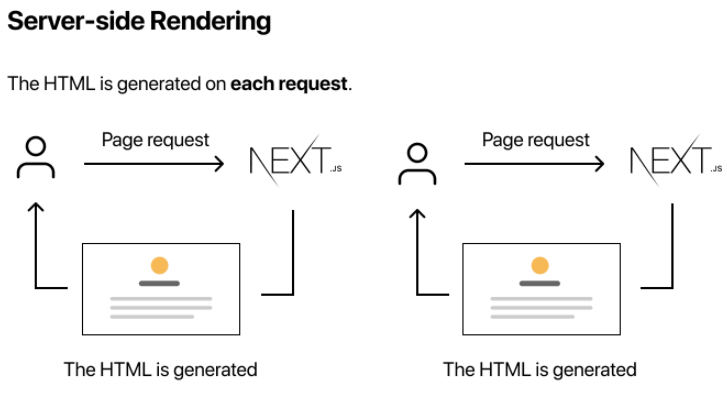
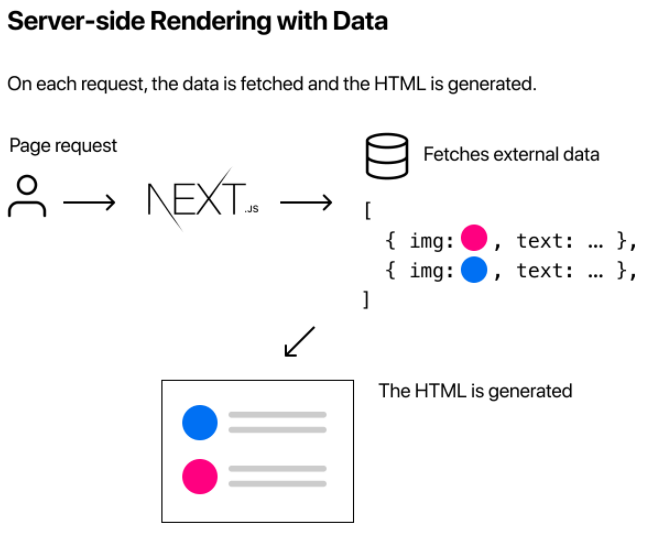
- Server-side Rendering(서버 측 렌더링)
각 요청에 대해 HTML을 생성하는 pre-rendering 방법이다.

Next.js를 사용하면 각 페이지에 사용할 pre-rendering 양식을 선택할 수 있다. 대부분의 페이지에는 Static Generation을 사용하고 다른 페이지에는 Server-side Rendering을 사용해 하이브리드 Next.js 앱을 만들 수 있다.
페이지를 한 번 작성하고 CDN에 의해 서비스를 제공할 수 있으므로 서버가 모든 요청에 페이지를 렌더링하는 것보다 훨씬 빠르기 때문에 가능하면 Static Generation을 사용하는 것이 좋다. 그러나, 사용자의 요청에 앞서 페이지를 미리 렌더링 할 수 없다면 좋은 생각이 아니다.
"사용자의 요청에 앞서 이 페이지를 미리 렌더링할 수 있습니까?"에 대한 대답이 예인 경우 Static Geceration, 아니오인 경우 Server-side Rendering. Server-side Rendering은 속도는 느리지만 미리 렌더링 된 페이지가 항상 최신 상태로 유지 되거나 pre-rendering 을 건너뛰거나 클라이언트 측 자바스크립트를 사용하여 자주 업데이트 되는 데이터를 채울 수 있다.
3. Static Generation with and without Data
Static Generation은 데이터 유무에 관계없이 수행할 수 있다. 우리가 만든 모든 페이지는 외부 데이터를 가져올 필요가 없다. 이러한 페이지는 앱이 빌드될 때 장동으로 정적으로 생성된다. 그러나 일부 페이지의 경우 먼저 외부 데이터를 가져오지 않고서는 HTML을 렌더링하지 못할 수 있다. Next,js는 이 경우(Static Generation with data)를 즉시 지원한다.

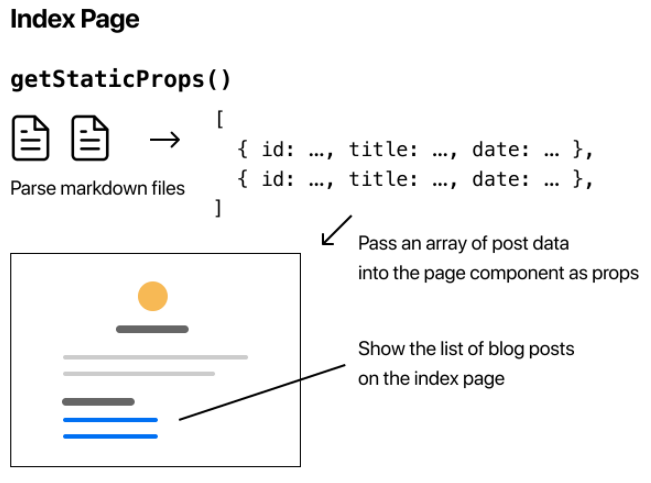
Next.js에서 page component를 내보낼 때, 'getStaticProps'라 불리는 'async' 함수도 내보낼 수 있다.
'getStaticProps' 프로덕션에서 빌드 시간에 실행되고, 함수 내에서 외부 데이터를 가져와 페이지에 보낼 수 있다.
export default function Home(props) { ... } export async function getStaticProps() { // Get external data from the file system, API, DB, etc. const data = ... // The value of the `props` key will be // passed to the `Home` component return { props: ... } }
기본적을 'getStaticProps' 는 Next.js에 "이 페이지에는 종속성이 있는 페이지가 있으므로 필드 시 이 페이지를 미리 렌더링할 때 먼저 해결해야 합니다"라고 말할 수 있다.
4. Blog Data
각 블로그 게시물은 마크다운 파일이 된다.

요청 시 데이터 가져오기
빌드 시간이 아닌 요청 시간에 데이터를 가져와야 하는 경우 Server-side Rendering을 시도할 수 있다.

'Web Service > React' 카테고리의 다른 글
| [영화 웹 서비스 만들기] #2. 바닐라JS와 리액트JS의 비교2, 버튼 (0) | 2022.03.14 |
|---|---|
| [영화 웹 서비스 만들기] #1. 바닐라JS와 리액트JS의 비교 (0) | 2022.03.14 |
| [nextjs-blog] #2. Assets, Metadata, and CSS (0) | 2022.01.10 |
| [nextjs-blog] #1. Navigation (0) | 2022.01.08 |
| [to-do-list] #3. CRUD (0) | 2022.01.06 |



댓글